
Jak zaplanować i dodać formularz kontaktowy na stronie WordPress – przewodnik krok po kroku — Spis treści
- Formularz kontaktowy WordPress
- Darmowe wtyczki
- 1. Contact Form 7
- 2. WPForms
- 3. Ninja Forms
- Płatne wtyczki
- 1. Gravity Forms (nasza rekomendacja)
- 2. WPForms Pro
- Jak wstawić formularz kontaktowy na stronę
- 1. Zaloguj się do panelu WordPress'a
- 2. Zainstaluj wtyczkę
- 3. Utwórz nowy formularz
- 4. Wstaw formularz na stronę
- 5. Przetestuj formularz
- Jak zabezpieczyć nowy formularz kontaktowy przed spamem
- Podsumowanie
W obecnych czasach formularz kontaktowy jest podstawową funkcjonalnością na każdej stronie internetowej. Nie ważne czy korzystasz z WordPress’a czy jakiegokolwiek innego CMS’u ta funkcjonalność prawdopodobnie jest na Twojej stronie www. Jeżeli jest inaczej to prawdopodobnie masz spory problem i tracisz potencjalnych klientów. Ten poradnik pomoże ci dobrze przygotować formularz kontaktowy. Zabezpieczyć go przed spamem i zoptymalizować aby Twoja strona przynosiła więcej leadów!
Formularz kontaktowy WordPress
Dodanie formularza kontaktowego w WordPress wiąże się z zainstalowaniem wtyczki oraz jej konfiguracją. Dostępnych jest dużo darmowych (często wykorzystywanych) pluginów, z których możesz skorzystać. Dostępne są również płatne wtyczki (np. Gravity forms), które oferują znacznie więcej funkcjonalności. W tym poradniku dowiesz się, która wtyczka będzie dla Ciebie odpowiednia.
Darmowe wtyczki
Na rynku dostępnych jest bardzo dużo darmowych wtyczek. Poniżej znajduje się lista kilku najbardziej popularnych.

1. Contact Form 7
Contact Form 7 to jedna z najpopularniejszych darmowych wtyczek do formularzy kontaktowych w WordPressie. Umożliwia tworzenie prostych i zaawansowanych formularzy za pomocą krótkich kodów (shortcodes). Jest bardzo lekka i nie obciąża strony, ale nie posiada interfejsu „drag & drop”, co oznacza, że formularze trzeba tworzyć ręcznie, korzystając z HTML i specjalnych tagów.
Co można ustawić w Contact Form 7?
✔ Dowolna liczba formularzy – można utworzyć wiele formularzy i umieszczać je na różnych stronach.
✔ Personalizacja pól – dostępne są pola tekstowe, e-mail, numeryczne, pola wyboru, radio, pola plików i inne.
✔ Walidacja pól – np. wymagalność, sprawdzanie poprawności e-maila czy liczb.
✔ Integracja z reCAPTCHA i Akismet – pomaga w ochronie przed spamem.
✔ Obsługa AJAX – umożliwia wysyłanie formularzy bez przeładowania strony.
✔ Powiadomienia e-mail – możliwość wysyłki do wielu odbiorców i ustawienia niestandardowego wyglądu wiadomości.
Czego brakuje w Contact Form 7?
❌ Brak interfejsu „przeciągnij i upuść” – formularze tworzy się ręcznie.
❌ Brak zapisywania zgłoszeń w bazie – wymaga dodatkowej wtyczki, np. Flamingo.
❌ Brak wbudowanej integracji z CRM i e-commerce – wymaga dodatkowych rozszerzeń.
❌ Brak domyślnej obsługi wieloetapowych formularzy – można dodać to ręcznie lub użyć wtyczki rozszerzającej.

2. WPForms
WPForms Lite to jedna z najłatwiejszych w obsłudze wtyczek do tworzenia formularzy w WordPressie. Posiada intuicyjny interfejs „przeciągnij i upuść” (drag & drop), co pozwala na szybkie tworzenie formularzy bez znajomości kodowania. Jest idealnym rozwiązaniem dla początkujących użytkowników, którzy potrzebują prostych formularzy kontaktowych.
Co można ustawić w WPForms Lite?
✔ Prosty edytor „drag & drop” – możesz łatwo dodawać i układać pola w formularzu.
✔ Gotowe szablony – dostępne są predefiniowane wzory formularzy (np. kontaktowy, zgłoszeniowy).
✔ Podstawowe pola – imię, e-mail, telefon, pole tekstowe, rozwijana lista, przyciski radiowe.
✔ Powiadomienia e-mail – możliwość wysyłania wiadomości po przesłaniu formularza.
✔ Ochrona przed spamem – obsługuje Google reCAPTCHA, Honeypot i blokadę botów.
✔ Responsywność – formularze działają poprawnie na urządzeniach mobilnych.
Czego brakuje w WPForms Lite?
❌ Brak zapisywania zgłoszeń w bazie WordPressa – wymaga wersji premium lub dodatkowej wtyczki.
❌ Brak integracji z WooCommerce, Mailchimp, Stripe i PayPal – te funkcje są dostępne tylko w wersji płatnej.
❌ Brak wieloetapowych formularzy – dostępne tylko w wersji Pro.
❌ Brak logiki warunkowej – nie można dynamicznie ukrywać/pokazywać pól w zależności od wyboru użytkownika.

3. Ninja Forms
Ninja Forms to intuicyjna wtyczka do tworzenia formularzy w WordPressie, oferująca edytor „przeciągnij i upuść” (drag & drop). Jest łatwa w obsłudze i pozwala na budowanie formularzy bez potrzeby znajomości kodowania. W wersji darmowej daje więcej możliwości niż WPForms Lite, ale za bardziej zaawansowane funkcje trzeba dopłacić.
Co można ustawić w Ninja Forms?
✔ Łatwy kreator „drag & drop” – szybkie dodawanie i edycja pól.
✔ Podstawowe pola formularza – tekst, e-mail, liczby, rozwijane listy, checkboxy.
✔ Walidacja pól – sprawdza poprawność wpisanych danych.
✔ Powiadomienia e-mail – możliwość wysyłki do wielu odbiorców.
✔ Eksport zgłoszeń do CSV – dostępne w wersji darmowej.
✔ Integracja z reCAPTCHA – ochrona przed spamem.
✔ Możliwość stylowania formularzy – kompatybilność z motywami WordPressa.
Czego brakuje w darmowej wersji Ninja Forms?
❌ Brak logiki warunkowej – nie można dynamicznie ukrywać lub pokazywać pól.
❌ Brak wieloetapowych formularzy – dostępne tylko w płatnej wersji.
❌ Brak integracji z płatnościami (PayPal, Stripe) – wymaga rozszerzeń premium.
❌ Brak integracji z Mailchimp, Zapier, CRM – dostępne jako płatne dodatki.
❌ Brak zaawansowanych powiadomień i automatyzacji – wymaga wersji premium.
Potrzebujesz strony internetowej, która będzie generować sprzedaż?
Tworzymy nowoczesne, zoptymalizowane strony, które przyciągają klientów i zwiększają konwersję. Skontaktuj się z nami, aby zacząć.
Wyślij zapytanie
Płatne wtyczki

1. Gravity Forms (nasza rekomendacja)
Gravity Forms to jedna z najbardziej rozbudowanych wtyczek do tworzenia formularzy w WordPressie. Jest to wtyczka premium (płatna), ale oferuje szeroki zakres funkcji, które sprawiają, że nadaje się nie tylko do prostych formularzy kontaktowych, ale także do zaawansowanych formularzy rejestracyjnych, zamówień, ankiet czy quizów.
Co można ustawić w Gravity Forms?
✔ Kreator „przeciągnij i upuść” (drag & drop) – intuicyjne tworzenie formularzy.
✔ Szeroki wybór pól – tekst, e-mail, numeryczne, przesyłanie plików, daty, pola obliczeniowe.
✔ Logika warunkowa – dynamiczne pokazywanie i ukrywanie pól na podstawie wyborów użytkownika.
✔ Formularze wieloetapowe – możliwość dzielenia formularza na kilka kroków.
✔ Obsługa przesyłania plików – użytkownicy mogą dodawać pliki za pomocą formularza.
✔ Automatyczne powiadomienia e-mail – możliwość konfiguracji wiadomości dla użytkowników i administratorów.
✔ Zapisywanie zgłoszeń w bazie danych WordPressa – dostęp do historii zgłoszeń w panelu.
✔ Integracja z systemami płatności – obsługa Stripe, PayPal, Mollie i innych (wymaga dodatków).
✔ Obsługa rejestracji użytkowników – możliwość tworzenia formularzy rejestracyjnych dla WordPressa.
✔ Integracja z CRM, e-commerce, newsletterami – np. WooCommerce, Mailchimp, HubSpot, Zapier.
Czego brakuje w Gravity Forms?
❌ Brak darmowej wersji – wtyczka jest w pełni płatna, nie ma wersji Lite.
❌ Brak wbudowanych funkcji stylizacji – wymaga ręcznego CSS lub integracji z motywem.
❌ Może być bardziej zasobożerna – szczególnie przy skomplikowanych formularzach.

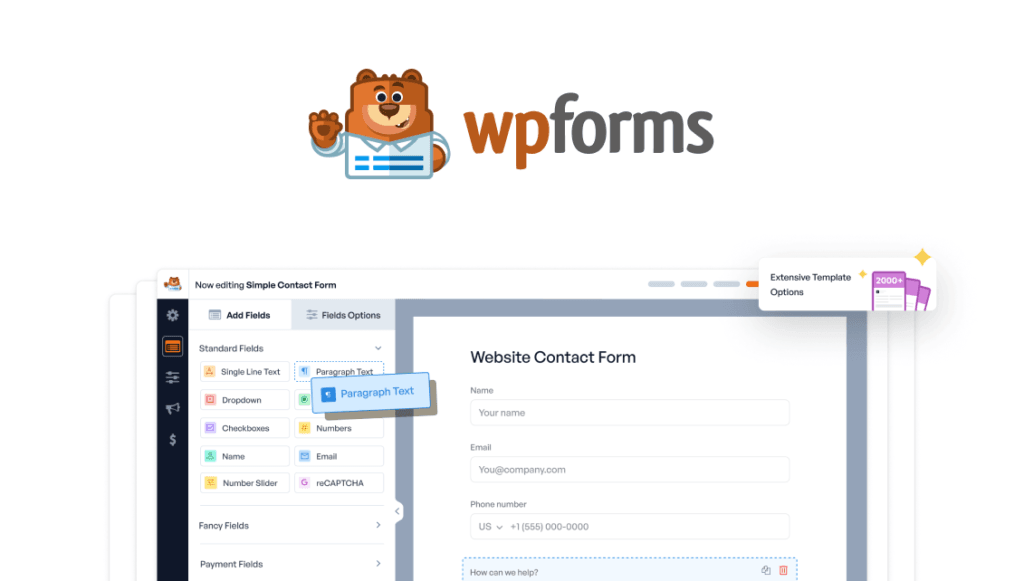
2. WPForms Pro
WPForms Pro to płatna wersja popularnej wtyczki WPForms, oferująca zaawansowane funkcje i integracje. Posiada intuicyjny edytor „przeciągnij i upuść” (drag & drop), który pozwala tworzyć formularze bez znajomości kodowania. Jest świetnym rozwiązaniem dla firm, e-commerce, blogerów i każdego, kto potrzebuje bardziej rozbudowanych formularzy niż w wersji darmowej.
Co można ustawić w WPForms Pro?
✔ Łatwy kreator formularzy „drag & drop” – intuicyjne dodawanie i edytowanie pól.
✔ Gotowe szablony – szybkie tworzenie formularzy kontaktowych, zgłoszeniowych, rejestracyjnych itp.
✔ Logika warunkowa – dynamiczne ukrywanie i pokazywanie pól w zależności od wyborów użytkownika.
✔ Formularze wieloetapowe – podział na sekcje poprawiający użyteczność.
✔ Obsługa płatności – integracja z PayPal, Stripe, Square, Authorize.net.
✔ Obsługa przesyłania plików – użytkownicy mogą dodawać załączniki do formularza.
✔ Zapisywanie zgłoszeń w bazie – można przeglądać, eksportować i zarządzać zgłoszeniami w WordPressie.
✔ Integracja z CRM i newsletterami – Mailchimp, ActiveCampaign, HubSpot, Drip, Constant Contact.
✔ Ankiety i quizy – możliwość tworzenia interaktywnych formularzy z analizą wyników.
✔ Obsługa rejestracji użytkowników – możliwość tworzenia niestandardowych formularzy logowania i rejestracji.
✔ Integracja z WooCommerce – idealne rozwiązanie dla sklepów online.
✔ Ochrona przed spamem – reCAPTCHA, Honeypot, filtr antyspamowy.
Czego brakuje w WPForms Pro?
❌ Brak całkowicie darmowej wersji – wersja Lite jest ograniczona, a pełna wersja jest płatna.
❌ Mniej zaawansowanych funkcji niż Gravity Forms – np. w zakresie automatyzacji.
❌ Niektóre dodatki wymagają wyższego planu – np. integracje z CRM i płatnościami są dostępne w droższych pakietach.
❌ Brak wbudowanego edytora CSS – wymaga ręcznego stylowania lub wtyczek wspierających design.
Jak wstawić formularz kontaktowy na stronę
Aby dodać formularz kontaktowy wykonaj kilka prostych kroków:
1. Zaloguj się do panelu WordPress’a
Aby zalogować się do panelu przejdź na swoją stronę www i do adresu dopisz /wp-admin/. Twój link może wyglądać następująco https://www.twojastrona.pl/wp-admin/
Jeżeli pod tym adresem Twoja strona zwróci error 404 może to oznaczać, że logowanie do panelu zostało ukryte pod innym adresem. Jeżeli nie masz problem z zalogowaniem skontaktuj się z programistą lub firmą, która wykonała dla Ciebie stronę www lub napisz do nas 🙂
2. Zainstaluj wtyczkę
Aby dodać formularz, musisz zainstalować odpowiednią wtyczkę.
- W panelu WordPress przejdź do Wtyczki → Dodaj nową.
- Wyszukaj jedną z popularnych wtyczek, np.:
- Contact Form 7,
- WPForms Lite,
- Ninja Forms,
- Kliknij Zainstaluj teraz, a następnie Aktywuj wtyczkę.
3. Utwórz nowy formularz
Po aktywacji wtyczki musisz utworzyć pierwszy formularz.
Przykładowe kroki dla Contact Form 7:
- W panelu WordPress przejdź do Contact → Dodaj nowy.
- Nadaj nazwę formularza, np. „Formularz kontaktowy”.
- W edytorze zobaczysz domyślny formularz z polami (Imię, E-mail, Wiadomość).
- Jeśli chcesz dodać nowe pola, użyj przycisków nad edytorem.
- Po zakończeniu kliknij Zapisz.
Po zapisaniu formularza zobaczysz kod krótkowy (shortcode), np.:
[contact-form-7 id="1234" title="Formularz kontaktowy"]4. Wstaw formularz na stronę
Masz kilka sposobów na dodanie formularza do strony:
Metoda 1: Za pomocą shortcode
- Przejdź do Strony → Edytuj stronę, gdzie chcesz dodać formularz.
- W treści edytora Gutenberg dodaj blok „Shortcode”.
- Wklej kod shortcode formularza, np.:
[contact-form-7 id="1234" title="Formularz kontaktowy"]- Kliknij Zaktualizuj i sprawdź stronę.
Metoda 2: Za pomocą widgetu (dla sidebaru lub stopki)
- Przejdź do Wygląd → Widgety.
- Wybierz Tekst lub Shortcode i dodaj do wybranej sekcji.
- Wklej shortcode formularza i kliknij Zapisz.
Metoda 3: WPForms lub Ninja Forms (jeśli używasz tych wtyczek)
- Przejdź do strony, gdzie chcesz dodać formularz.
- W edytorze kliknij Dodaj blok → WPForms/Ninja Forms.
- Wybierz formularz z listy i zapisz zmiany.
5. Przetestuj formularz
Po zapisaniu zmian wejdź na stronę i przetestuj formularz:
- Wpisz testowe dane i wyślij formularz.
- Sprawdź, czy wiadomość dotarła na e-mail administratora.
- Jeśli e-mail nie dochodzi, sprawdź folder SPAM lub skorzystaj z wtyczki SMTP (np. WP Mail SMTP).
Jak zabezpieczyć nowy formularz kontaktowy przed spamem
Posiadanie formularz kontaktowego na stronie jest ważne. Niestety niezabezpieczony formularz może stać się celem botów i spamerów. Oto skuteczna metoda zabezpieczenia formularza.
Najskuteczniejszym zabezpieczeniem jest skonfigurowanie w formularzu Google reCAPTCHA. Jest to narzędzie od Googla, które na pewno wiele razy widziałeś.
Dostępne są dwie wersje:
reCAPTCHA v2 – użytkownik musi zaznaczyć pole „Nie jestem robotem” lub wybrać odpowiednie obrazki.
reCAPTCHA v3 – działa w tle, bez konieczności interakcji użytkownika.
Jak dodać reCAPTCHA do formularza?
- W Contact Form 7: przejdź do Contact → Integracja → reCAPTCHA i dodaj klucz API.
- W WPForms: przejdź do WPForms → Ustawienia → reCAPTCHA.
- W Ninja Forms: dodaj pole reCAPTCHA w edytorze formularza.
- W Gravity Forms przejdź do Formularze → Ustawienia → reCAPTCHA.
Po poprawnym skonfigurowaniu Twój formularz zostanie zabezpieczony.
Podsumowanie
Formularz kontaktowy to kluczowy element każdej strony internetowej, który pozwala na łatwą komunikację z użytkownikami i zdobywanie nowych klientów. W WordPressie istnieje wiele sposobów na dodanie formularza – zarówno darmowe, jak i płatne rozwiązania oferujące różne funkcjonalności.
Darmowe wtyczki takie jak Contact Form 7, WPForms Lite i Ninja Forms pozwalają na szybkie wdrożenie prostego formularza, choć mają pewne ograniczenia (np. brak zapisu zgłoszeń w bazie).
Płatne wtyczki jak Gravity Forms i WPForms Pro oferują bardziej zaawansowane funkcje, w tym logikę warunkową, integracje z systemami płatności oraz wieloetapowe formularze.
Aby dodać formularz, wystarczy zainstalować wybraną wtyczkę, utworzyć nowy formularz i wstawić go na stronę za pomocą shortcode lub edytora blokowego.
Nie zapominaj o zabezpieczeniu formularza przed spamem! Google reCAPTCHA, honeypot oraz Akismet to skuteczne metody ochrony przed niechcianymi wiadomościami.
Dzięki odpowiedniemu dobraniu wtyczki i zabezpieczeń Twój formularz będzie działał sprawnie, zwiększając konwersję i ułatwiając kontakt z odwiedzającymi stronę.